
CSS에서 margin과 padding은 웹 페이지의 레이아웃과 디자인을 구성하는 데 필수적인 속성입니다. 두 속성 모두 요소 간의 간격을 조절하지만, 그 위치와 역할에서 중요한 차이가 있습니다. 이 글에서는 margin과 padding의 차이를 깊이 있고 캐주얼하게 설명하며, 실용적인 예제와 함께 사용법을 알아보겠습니다.
CSS 박스 모델: 기본 개념
먼저, CSS 박스 모델(Box Model)을 이해하는 것이 중요합니다. HTML 요소는 다음 네 가지 주요 영역으로 구성됩니다:

- Content: 요소의 실제 콘텐츠(텍스트, 이미지 등).
- Padding: 콘텐츠와 요소의 내부 경계 사이의 공간.
- Border: 요소를 둘러싸는 테두리.
- Margin: 요소와 다른 요소 또는 페이지 가장자리 사이의 외부 공간.
이 중 padding과 margin은 각각 내부와 외부 간격을 조절하는 역할을 합니다.
Margin vs. Padding: 주요 차이점
| 특징 | Margin | Padding |
| 위치 | 요소의 외부(테두리 바깥쪽) | 요소의 내부(테두리 안쪽) |
| 역할 | 요소 간의 간격을 조정 | 콘텐츠와 테두리 간의 간격을 조정 |
| 배경색 반영 여부 | 배경색에 영향을 받지 않음 | 배경색이 padding 영역까지 적용됨 |
| 음수 값 허용 여부 | 음수 값 가능 | 음수 값 불가능 |
| Auto 값 사용 가능성 | margin: auto로 중앙 정렬 가능 | padding에는 auto 값 사용 불가 |
| 크기 변화 여부 | 요소 크기에 영향을 주지 않음 | padding 크기는 요소 전체 크기에 포함됨 |
Margin과 Padding의 동작 방식
1. Margin (외부 여백)
- 정의: Margin은 요소 외부에 존재하며, 다른 요소와의 간격을 만들어줍니다.
- 특징:
- 투명한 공간으로, 배경색이나 테두리에 영향을 주지 않습니다.
- 인접한 요소 사이에 margin이 겹칠 수 있습니다(margin collapsing).
margin: auto를 사용하면 부모 컨테이너 내에서 수평 중앙 정렬이 가능합니다.
- 투명한 공간으로, 배경색이나 테두리에 영향을 주지 않습니다.
- 사용 예시:CSS기입부분
div { margin: 20px; /* 모든 방향에 20px 여백 추가 */ }

위에는 적용안한 예, 아래는 적용한 예 테두리는 이해를 돕기 위해 만들었음.
예시를 위해서 border : 1px, solid black; 코드를 추가했어요~
2. Padding (내부 여백)
- 정의: Padding은 콘텐츠와 테두리 사이의 내부 공간입니다.
- 특징:
- 배경색이나 배경 이미지가 padding 영역까지 확장됩니다.
- 음수 값을 사용할 수 없습니다.
- padding 크기는 요소의 전체 크기에 포함됩니다(
box-sizing기본값이content-box일 때).
- 배경색이나 배경 이미지가 padding 영역까지 확장됩니다.
- 사용 예시: CSS 기입 부분
div {
padding: 15px; /* 모든 방향에 15px 내부 여백 추가 */
background-color: lightblue; /* 패딩 영역까지 배경색 적용 */
}

위에는 padding : 15px 을 준것, 아래는 margin: 15px 준것.
예시를 위해서 border : 1px, solid black; 코드를 추가했어요~
Margin과 Padding을 언제 사용할까?
Margin을 사용하는 경우:
- 두 요소 사이에 간격을 만들고 싶을 때.
- 특정 요소를 페이지 중앙에 정렬하고 싶을 때(
margin: auto). - 요소들 간의 관계를 정의하고 싶을 때.
Padding을 사용하는 경우:
- 콘텐츠와 테두리 사이에 공간을 확보하고 싶을 때.
- 텍스트나 이미지가 테두리에 너무 가까워 보이는 것을 방지하고 싶을 때.
- 배경색이나 이미지가 콘텐츠 주위로 확장되도록 하고 싶을 때.
실제 사례로 이해하기
예제 코드
아래는 html 기입 부분
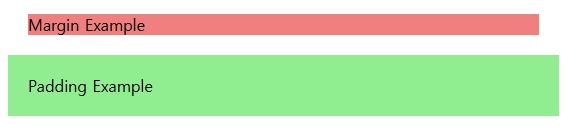
<div class="margin-example">Margin Example</div>
<div class="padding-example">Padding Example</div>
아래는 CSS 기입 부분 ( 혹은 HTML 상에서 <style> 안에 넣어서 사용 )
.margin-example {
margin: 20px;
background-color: lightcoral;
}
.padding-example {
padding: 20px;
background-color: lightgreen;
}
결과

margin-example: 주변 다른 요소들과 20px 간격이 생깁니다.padding-example: 콘텐츠와 테두리 사이에 20px 여백이 생기며, 배경색은 padding 영역까지 확장됩니다.
Margin Collapsing (마진 병합)
Margin은 인접한 블록 요소들 사이에서 병합될 수 있습니다. 예를 들어, 두 블록 요소가 각각 margin-bottom: 20px과 margin-top: 30px일 경우, 두 margin은 합쳐져서 최대값인 30px만 적용됩니다.
div {
margin-bottom: 20px;
}
p {
margin-top: 30px;
}결과적으로 두 요소 사이에는 30px만 적용됩니다.
Box-Sizing 속성과의 관계
CSS에서 box-sizing 속성은 padding과 margin 계산 방식에 영향을 줍니다:
- 기본값인
content-box: padding은 요소 크기에 포함되지 않습니다. border-box: padding과 border가 요소 크기에 포함됩니다.
div {
width: 100px;
height: 100px;
padding: 10px;
}
div.border-box {
box-sizing: border-box; /* 전체 크기가 고정됨 */
}결론
CSS에서 margin과 padding은 각각 외부와 내부 간격을 조절하는 중요한 도구입니다. 올바르게 사용하면 레이아웃을 더 직관적이고 깔끔하게 만들 수 있습니다. 두 속성을 적절히 활용하여 디자인 효율성을 높이고, 사용자 경험을 개선해 보세요!
사실 직접 해보는것이 가장 이해가 빠를 것이라고 생각합니다~!
화이팅~~
